マクロ・タブの概要
マクロ・エディターの操作に慣れるために、この節では、マクロ・エディターの「マクロ」タブと、前の節で説明されている <HAScript> エレメントとの非常に単純な比較で成り立っています。
マクロ・エディターには、以下の 4 つのタブがあります: 「マクロ」、「画面」、「リンク」および「変数」。最初の「マクロ」タブは、<HAScript> エレメントと非常に密接に対応します。実際に、「マクロ」タブは、<HAScript> エレメントの開始タグの属性に保管される情報に対するグラフィカル・ユーザー・インターフェースです。
したがって、<HAScript> エレメントはマクロ・スクリプトのマスター・エレメントであり、マクロ全体に適用される情報 (例えば、マクロ名) がその属性に含まれるので、同様に、マクロ・タブは、マクロ・エディターの最初のタブであり、同じグローバル情報の一部にアクセスできます。
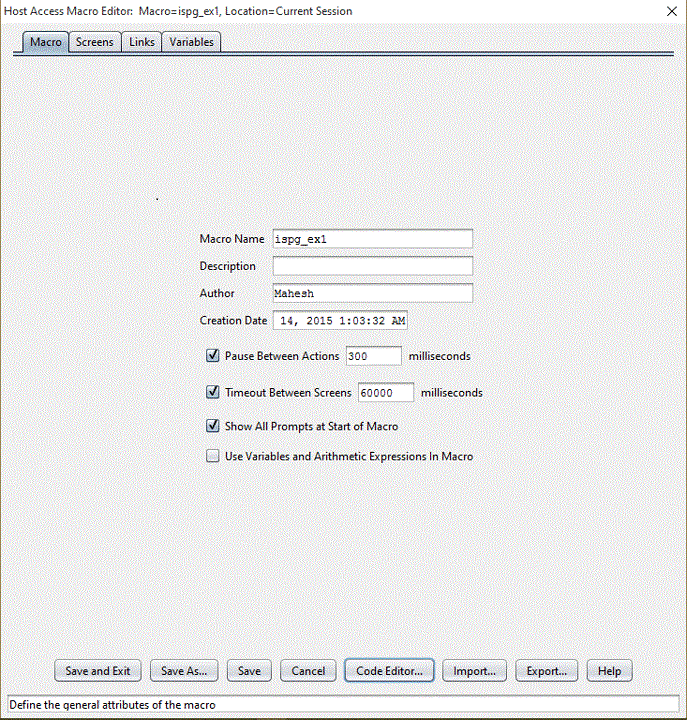
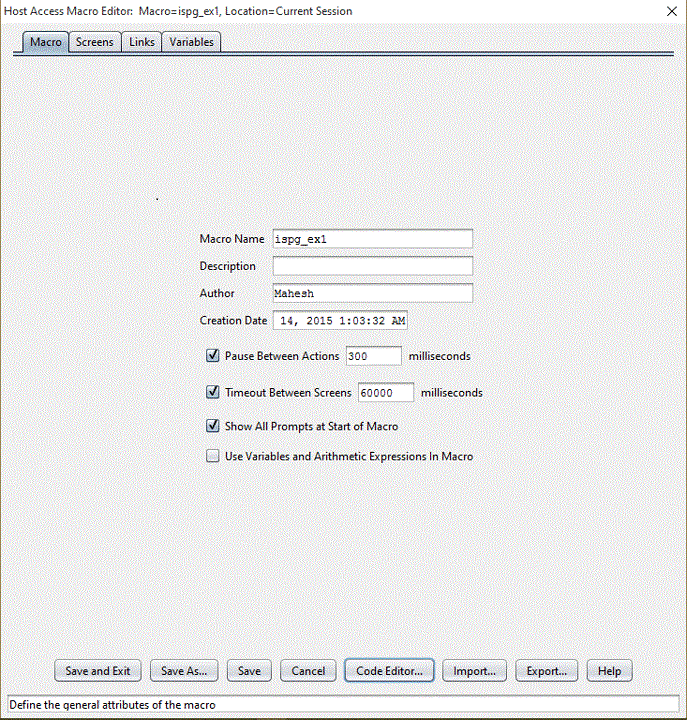
図 1 は、マクロ・タブが選択された状態のマクロ・エディターを示しています。
図 1. マクロ・エディターの「マクロ」タブ
上記の図では、マクロ・タブには、「マクロ名 (Macro Name)」、「記述 (Description)」、およびその他の情報の入力フィールド、および複数のチェック・ボックスがあります。次の 2 つのフィールドに注目してください。 
- 「マクロ名 (Macro Name)」フィールドには、マクロに割り当てる名前が入ります。この名前は、マクロを編集または実行するときに選択する名前と同じです。マクロ名は大/小文字が区別されます。例えば、ispf_usp は Ispf_usp, ispf_usP, ISPF_USP などとは異なる名前です。
- 「マクロで変数および演算式を使用」チェック・ボックスは、マクロ・オブジェクトがこのマクロに基本マクロ形式を使用するか、拡張マクロ形式を使用するかを決定します。上記の図では、このチェック・ボックスは選択されていません。これは、基本マクロ形式が使用されることを示します (マクロ形式の選択を参照)。
図 2 は、図 1 のマクロ・タブに表示されているのと同じ情報およびいくつかの追加情報が含まれている、サンプル <HAScript> エレメントを示しています。コード・エディターでは、<HAScript> エレメントは 1 行に書き込まれますが、ここでは、属性が見えるように複数行で書かれています。
図 2. サンプル <HAScript> エレメント
上記の図の <HAScript> エレメントには、図 1 に表示されているマクロ・タブの各入力フィールドに対応する属性があることに注目してください。例えば、<HAScript> エレメント内の name 属性 (name="ispf_ex1") は、マクロ・タブのマクロ名フィールドに対応します。同様に、<HAScript> エレメント内の usevars 属性 (usevars="false") は、マクロ・タブの「変数と演算式を使用する」チェック・ボックスに対応します。<HAScript
name="ispf_ex1"
description=" "
timeout="60000"
pausetime="300"
promptall="true"
author=""
creationdate=""
supressclearevents="false"
usevars="false"
ignorepauseforenhancedtn="false"
delayifnotenhancedtn="0">
...
</HAScript>